
Mit Windows Vista führte Microsoft erstmals sogenannte Minianwendungen (Gadgets) ein. Dabei handelt es sich um kleine Fenster in der Sidebar, die Informationen, wie z.B. das aktuelle Wetter oder neu eingetroffene E-Mails hübsch aufbereitet anzeigen. Mit Windows 7 verschwand die Sidebar bereits wieder vom Desktop. Die Gadgets können jetzt frei platziert werden. Die Erstellung einer eigenen Minianwendung ist gar nicht so schwierig, wie der folgende Artikel zeigt.
Sofern das CONZEPT 16-Control Center installiert ist, kann der Anwender durch Doppelklick auf das Tray-Icon Informationen zu den eingetragenen Datenbank-Servern einsehen.
Manchmal wäre es jedoch ganz hilfreich, wenn die wichtigsten Informationen direkt auf dem Desktop sichtbar wären, ohne den Umweg über das Control-Center gehen zu müssen.
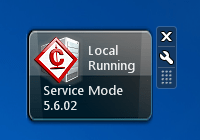
Abb. 1 zeigt, wie sich unser neues Gadget auf dem Desktop präsentiert, wenn der CONZEPT 16 Server gestartet ist.
 Abb. 1: Das neue Gadget
Abb. 1: Das neue GadgetIn Abb.1 werden Informationen zum lokal installierten CONZEPT 16-Datenbank-Server angezeigt. Sie sehen, dass dieser als Dienst gestartet ist (“Service Mode”). Außerdem wird das Release des Servers angezeigt.
Der zu verwendende Datenbank-Server kann über das Schraubenschlüssel-Symbol konfiguriert werden.
Hauptbestandteile
Die Minianwendung besteht aus drei Haupt-Bestandteilen: dem Manifest (gadget.xml), einer HTML-Datei (gadget.html) und einem kleinen Java-Script (gadget.js).
Beim Manifest handelt es sich um eine XML-Datei. Diese definiert einige grundlegende Dinge, wie z.B. Name und Autor des Gadgets.
<?xml version="1.0" encoding="utf-8"?>
<gadget>
<name>CONZEPT 16 Control-Center</name>
<namespace>C16Control</namespace>
<version>1.0.0</version>
<author name="vectorsoft AG">
<info url="www.vectorsoft.de" text="www.vectorsoft.de" />
<logo src="logo.png" />
</author>
<copyright>© 2011</copyright>
<description>CONZEPT 16 Control-Center</description>
<icons>
<icon height="48" width="48" src="icon.png" />
</icons>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0"
src="gadget.html" />
<permissions>full</permissions>
<platform minPlatformVersion="1.0"/>
<defaultImage src="drag.png" />
</host>
</hosts>
</gadget>
Windows nutzt das Manifest bei der Anzeige der installierten Gadgets (siehe Abb. 2).
 Abb. 2: Installierte Desktop Gadgets
Abb. 2: Installierte Desktop GadgetsDie HTML-Datei ist der Einstiegspunkt für die Minianwendung. Hier wird das Java-Script für die Durchführung der eigentlichen Funktionalität angegeben.
<html>
<head>
<title>Gadget</title>
<link href="css/gadget.css" rel="stylesheet" type="text/css" />
<script language="javascript" src="js/gadget.js" type="text/javascript"></script>
</head>
<body>
<div>
<g:background id="background" src="images/Docked.png"
style="position:absolute; z-index:-999" />
</div>
</body>
</html>Im <body> der HTML-Datei wird ein sogenanntes background-Objekt angegeben. Dieses stellt den Ausgabebereich der Minianwendung dar. Dieser wird über ‘src’ mit einer Skin (dem Hintergrundbild) versehen (docked.png).
System-Objekte
Im Java-Script wird dem Gadget Leben eingehaucht. Dort haben Sie auch Zugriff auf das System-Objekt. Dieses enthält seinerseits Unterobjekte, die Informationen zu diversen System-Ressourcen bereitstellen. Mit System.Environment haben Sie beispielsweise Zugriff auf die Umgebungsvariablen. Interessant ist auch das Objekt System.Gadget. Dieses stellt Methoden und Eigenschaften für die Gadget-Programmierung bereit.
Java-Script
Kernstück der Funktionalität ist die Funktion checkServerState. Diese ermittelt bestimmte Details des Datenbank-Servers und stellt diese im Ausgabebereich dar.
Erreicht wird dies durch eine kleine ausführbare Datei (c16_gadget.exe), welche die gewünschten Informationen vom Server abfragt und auf der Standard-Ausgabe ausgibt. Das Java-Script leitet diese dann in ein String-Objekt um:
// Ausführen der Datei c16_gadget.exe mit Übergabe des Servers
var exec = WshShell.Exec(System.Gadget.path +
"\\Client\\c16_gadget.exe
c16_control_gadget " +
"-server_addr=" + ServerAddress);
// Umleiten der Ausgabe nach outputData
var outputData = new String(exec.StdOut.ReadAll());
// Separieren der Ausgabe in Zeilen
var lines = new String(4);
lines = outputData.split("\n", 4);
Im String-Array befinden sich nun also die auszugebenden Zeichenketten. Die eigentliche Anzeige geschieht durch das background-Objekt. Dessen Methode addTextObject erstellt ein Text-Objekt an einer gegebenen Position mit einem vorgegebenen Text:
background.addTextObject(lines[0], "Segoe UI", 13, color, 60, 15);
background.addTextObject(lines[1], "Segoe UI", 13, color, 60, 30);
background.addTextObject(lines[2], "Segoe UI", 13, color, 15, 55);
background.addTextObject(lines[3], "Segoe UI", 13, color, 15, 70);
Jetzt muss nur noch dafür gesorgt werden, dass sich die Funktion in regelmäßigen Zeitabständen selber aufruft, um eine kontinuierliche Darstellung des Server-Zustandes zu erreichen.
// check every 10 seconds.
t = setTimeout(checkServerState, 10000);
Der nachfolgende Code zeigt die vollständige Implementation von checkServerState.
function checkServerState() {
var WshShell = new ActiveXObject("WScript.Shell");
var lines = new String(4);
var color;
var textObject;
System.Gadget.beginTransition();
background.removeObjects();
var back_image = background.addImageObject
("images/c16_control_srv.png", 7, 10)
back_image.addGlow( "gray", 1, 30 );
var exec = WshShell.Exec(System.Gadget.path +
"\\Client\\c16_gadget.exe
c16_control_gadget " +
"-server_addr=" + ServerAddress);
var outputData = new String(exec.StdOut.ReadAll());
lines = outputData.split("\n", 4);
if (lines[3].indexOf("Error") >= 0)
{
color = "Red";
if (lines[2].length > 16)
{
lines[2] = lines[2].substring(0,12);
lines[2] = lines[2].concat("...");
}
}
else
color = "White";
background.addTextObject(lines[0], "Segoe UI", 13, color, 60, 15);
background.addTextObject(lines[1], "Segoe UI", 13, color, 60, 30);
background.addTextObject(lines[2], "Segoe UI", 13, color, 15, 55);
background.addTextObject(lines[3], "Segoe UI", 13, color, 15, 70);
System.Gadget.endTransition(System.Gadget.TransitionType.morph, 0.5);
// check every 10 seconds.
t = setTimeout(checkServerState, 10000);
}
Installation
Alle Dateien der Minianwendung müssen für die Installation in einer ZIP- oder CAB-Datei gepackt sein und die Endung ‘.gadget’ besitzen. Cabinet-Files können mit dem Microsoft-Tool CABARC.EXE erstellt werden. Da CAB-Dateien digital signiert werden können, ist unser Gadget als Cabinet-Archiv realisiert.
Das neue Gadget kann am Ende des Artikels heruntergeladen werden. Die Installation geschieht am einfachsten per Doppelklick.
3 Antworten
Das wäre sicher optimal …
@tsauter
Am besten wäre es wahrscheinlich, wenn die darzustellenden Informationen vom Anwender selber bestimmt werden könnten.
Sehr gut! Schön wäre noch die Anzahl der Benutzer …