
Ein Bild sagt mehr als tausend Worte. Aus diesem Grund bietet conzept 16 seit langem die Möglichkeit bestimmten Oberflächenobjekten Symbole zuzuordnen. Die kleinen Bildchen schaffen Klarheit und erhöhen dadurch auch die Akzeptanz beim Anwender. Denn mit einer ansprechend gestalteten Oberfläche macht das Arbeiten mehr Freude. Aber auch die Entwickler von conzept 16-Anwendungen dürfen sich freuen, denn die kommende Version 5.7.08 bringt einige Vereinfachungen bei der Handhabung von Icons.
Wie es bisher war
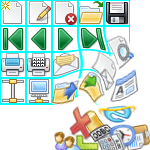
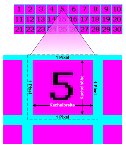
Die Verwendung von Symbolen wird innerhalb conzept 16 durch Kachelgrafiken gelöst. Eine Kachelgrafik stellt letztendlich ein Bild dar, welches n x m Kacheln einer fest vorgegebenen Größe in einem Raster zusammenfasst (Abb. 1). Die Abbildung zeigt exemplarisch eine Kachelgrafik mit 30 Symbolen, die in 10 Spalten und 3 Reihen aufgeteilt ist. Bei der Verwendung der Kacheln für Schaltflächen-, Listen- und Menü-Objekte enthält jede Kachel zusätzlich einen Rand von einem Pixel. Dies dient jedoch nur der grafischen Abtrennung, um die Bearbeitung der Kachelgrafik übersichtlicher zu machen.
Vor der Verwendung einer Kachelgrafik, muss diese zunächst mit der Ressourcen-Verwaltung in die Datenbank importiert werden.
Der Vorteil der Kachelgrafik liegt darin, dass diese (z.B. pro Frame-Objekt) nur einmal geladen werden muss und danach von allen untergeordneten Objekten verwendet werden kann.
So besitzen Frame-Objekte z.B. die Eigenschaft wpTileNameMenu. Diese definiert die Kachelgrafik für alle MenuItem-Objekte des Menüs. Über die Eigenschaft wpImageTileUser des MenuItem-Objektes wird die entsprechende Kachel aus der Kachelgrafik referenziert. Weitere Informationen bietet der Blog-Artikel Verwendung von Icons und benutzerdefinierten Bildern.
So effizient das Verfahren der Kachelgrafiken für conzept 16-Anwendungen auch ist, so hat es doch einen Nachteil: die Symbole aus denen die Kachelgrafik besteht, liegen für gewöhnlich in separaten Grafik-Dateien vor. Ein Bildbearbeitungsprogramm muss also her, um daraus die Kachelgrafik zu erstellen. Zwar gibt es auch entsprechende Tools (z.B. ImageMagick) um diesen Prozess zu automatisieren, einfacher wäre aber die unmittelbare Verwendung der vorliegenden Grafik-Dateien.
ICO
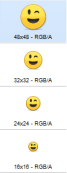
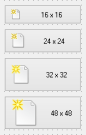
Hier bietet sich das – unter Windows – gebräuchliche Icon-Format (ICO) an. Dieses besitzt den Vorteil, dass es mehrere Repräsentationen ein und desselben Symbols, jedoch in unterschiedlichen Größen und Farbauflösungen enthalten kann (Abb. 2). Die Abbildung zeigt dies am Beispiel eines Smiley-Symbols, das in 4 Größen und als RGB mit Transparenz vorliegt.
Icons werden auch jetzt schon in conzept 16 verwendet, nur sind diese bisher auf die Ausgabe im Icon- bzw. Picture-Objekt beschränkt. Außerdem dient die Eigenschaft wpIcon des Frame-Objektes zur Darstellung eines Anwendungs-Symbols in der Titelleiste des Frames.
Zukünftig wird die Eigenschaft wpIcon auch für folgende Objekte angeboten:
- Button
- ColorButton
- GroupTileButton
- HyperLink
- MenuButton
- MenuItem
- NotebookPage
- StatusbarButton
- ToolbarButton
Dabei besitzt die Eigenschaft wpIcon Vorrang über wpImageTileUser, welche im bisherigen System zur Auswahl einer Kachel verwendet wird. Die Funktionalität fügt sich dabei nahtlos in das bestehende System ein und berücksichtigt die bereits vorhandenen Eigenschaften, welche für die Symbolanzeige relevant sind (z.B. wpImageOption).
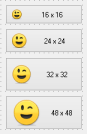
Zur Auswahl der darzustellenden Icon-Größe besitzen die Objekte zusätzlich die Eigenschaft wpTileSize. Diese war bisher nur beim _App-Objekt vorhanden und bestimmt die Größe der von conzept 16 mitgelieferten Standard-Symbole (_WimImg-Konstanten). Da die Eigenschaft nun im jeweiligen Objekt zur Verfügung steht, ist auch die Darstellung von Icons unterschiedlicher Größe möglich (Abb. 3).
Weitere Details
Die Eigenschaft wpTileSize kann prinzipiell beliebige Werte annehmen, ist aber auf eine Maximalgröße von 256 Pixel beschränkt, was auch der gängigen Maximalgröße von Windows entspricht. Sollte die geforderte Größe nicht in dem durch wpIcon referenzierten Symbol vorhanden sein, wird das Icon ausgewählt, das die geringsten Abweichungen besitzt. Bei mehreren Icons mit derselben Abweichung entscheidet die Farbtiefe.
Sofern die Eigenschaft wpIcon nicht gesetzt ist, wirkt sich wpTileSize auf das durch wpImageTile angegebene Symbol aus (Abb. 4). Damit lassen sich auch die durch conzept 16 vordefinierten Standard-Symbole in unterschiedlichen Größen ausgeben. Dies jedoch nur, wenn der erweiterte Modus für die Icon-Darstellung (wpTileTheme) aktiviert ist.
Standardmäßig besitzt wpTileSize den Wert _WinTileSizeApp, was dazu führt, dass die vom _App-Objekt eingestellte Symbolgröße verwendet wird.




2 Antworten
Danke für den Hinweis (habe ich doch tatsächlich versäumt zu erwähnen :-C):
bei DataList und RecList besteht auch die Möglichkeit Icons anzuzeigen. Hierzu muss die Eigenschaft ClmTypeImage auf _WinClmTypeImageUser gesetzt sein und es sich um eine alphanumerische Spalte handeln. Der Wert der Zelle wird dann als Name auf ein in der Datenbank gespeichertes Icon interpretiert. Die Größe des Icons ist für alle Zeilen identisch und wird über die Eigenschaft wpTileSize bei DataList bzw. RecList eingestellt.
d.h. Icons in RecLists/Datalists gehen weiter nur über Kachelgrafiken ?