
Die Abmessungen bestimmter Fensterelemente – wie Titelzeile, Menü und Rahmen – sind unter Windows-Betriebsystemen keine festen Größen.
Zum einen unterscheiden sich diese Werte zwischen verschiedenen Windows-Versionen und zum anderen hat der Anweder die Möglichkeit die Abmessungen an seine individuellen Bedürfnisse und den eigenen Geschmack anzupassen.
Damit die Fenster dennoch ordentlich dargestellt werden, verfügen CONZEPT 16-Fenster über die Eigenschaft wpAreaClientRestore.
Das Problem
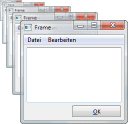
Ändern sich die Abmessungen der Fensterelemente zwischen der Design- und der Laufzeit kann es bei Fenstern mit fester Größe und ohne automatische Ausrichtung der Oberflächenelemente zu dem unschönen Effekt kommen, dass diese Elemente – wie zum Beispiel Schaltflächen – nur teilweise oder sogar überhaupt nicht sichtbar sind.
Im folgenden Beispiel ist die Höhe der Titelleiste, des Menüs und die Breite des Rahmens vergrößert:
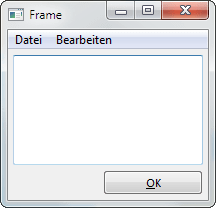
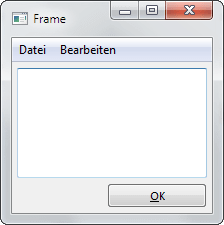
 Frame bei Standarddarstellung
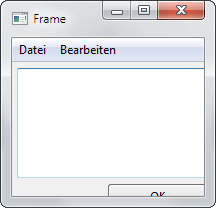
Frame bei Standarddarstellung Frame bei angepasster Darstellung
Frame bei angepasster DarstellungDie Lösung
Ursächlich für diesen Effekt ist die verringerte Größe des Client-Bereichs des Fensters. Das ist der Bereichs der für die Darstellung von Oberflächenelementen reserviert ist. Die für die vergrößerte Titelzeile, das Menü und den Rahmen benötigte Fläche wird von den Abmessungen des Fensters abgezogen und das Fenster behält seine ursprüngliche Größe.
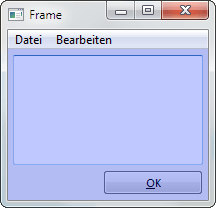
 Client-Bereich in blau
Client-Bereich in blauBei CONZEPT 16-Fenstern schafft hier die Eigenschaft wpAreaClientRestore abhilfe. Wird sie auf true gesetzt, sorgt sie dafür, dass der Client-Bereich des Fensters wiederhergestellt wird, das bedeutet zur Laufzeit wieder die gleichen Abmessungen bekommt wie zur Design-Zeit. Die für die angepasste Darstellung benötigte Fläche wird durch eine Vergrößerung des Fensters geschaffen.
 Frame bei angepasster Darstellung und wiederhergestelltem Client-Bereich
Frame bei angepasster Darstellung und wiederhergestelltem Client-BereichFazit
Durch Setzen der Eigenschaft wpAreaClientRestore bei Fenstern die nicht in der Größe änderbar sind und über keine automatische Ausrichtung der Oberflächenelemente verfügen, können Sie gewährleisten, dass der Client-Bereich des Fensters zur Laufzeit beim Anwender die gleichen Abmessungen hat, wie zur Design-Zeit.
4 Antworten
Ja, wenn sich durch einen angepassten Schriftgrad die Fläche des Client-Bereichs ändert, wird die Fläche wiederhergestellt.
Sind die Oberflächenelemente innerhalb des Fensters aber zu klein dimensioniert, könnten bei einem erhöhten Schriftgrad, z.B. 150%, Teile des anzuzeigenden Textes abgeschnitten werden. Daher empfiehlt es sich, Elemente zur Textein- und ausgabe immer etwas größer zu bemessen als für einen Schriftgrad von 100% nötig.
Hilft das auch, wenn der Anwender den Schriftgrad geändert hat ?
So sehe ich das auch. Die Optik einer Applikation ist für den Anwender wahrscheinlich mit einer der wichtigsten Qualitätsmerkmale.
schränkt die Funktionalität nicht ein ist aber sehr wichtig für das
Erscheinungsbild unserer Software. Es ist wie beim Essen – das Auge isst mit.