Wir haben im letzten Teil RecView – Grundlagen Teil 3 gesehen, wann und wie die Initialisierung der Gruppen durchgeführt wird. Im heutigen Artikel soll es um Aufbau und Eigenschaften der Gruppe gehen.
Im letzten Teil habe ich kurz beschrieben, dass die Grundlage für das Aussehen der Gruppe die Spaltendefinition ist. Diese wird im RecView-Editor erstellt. Wenn Sie diesen öffnen, stellen Sie fest, dass auch das RecView-Objekt Spalten besitzt, ähnlich dem RecList-Objekt.
Beim RecView-Objekt sind die Spalten-Objekte jedoch nicht vom Typ _WinTypeListColumn sondern vom Typ _WinTypeGroupColumn. Die Spalten haben Eigenschaften, wie z.B. wpClmColFg, um die Vordergrundfarbe festzulegen.
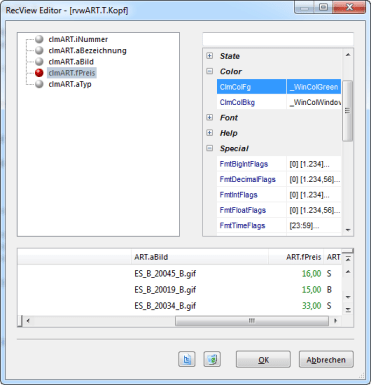
Wenn Sie nun den RecView-Editor mit OK verlassen, haben Sie eine Spaltendefinition erstellt. Zu jeder Spalte wird zur Laufzeit (wenn eine Gruppe erstellt wird) ein sogenanntes GroupItem-Objekt generiert, das die Eigenschaften aus der Spaltendefinition erbt. Wenn Sie im RecView-Editor die Eigenschaft ClmColFg auf grün setzen, erben alle GroupItem-Objekte der Spalte diese Farbe (siehe Abb. 1).
 Abb. 1: RecView-Editor
Abb. 1: RecView-EditorDamit können Sie bereits zur Design-Zeit das Aussehen aller Gruppen festlegen ohne auch nur eine Zeile Code programmieren zu müssen.
Für Abweichungen von diesem Normalfall existiert das Ereignis EvtLstGroupInit.
Sollen z.B. alle Artikel mit einem Preis kleiner 50.0 rot eingefärbt werden, dann geht das wie folgt:
sub EvtLstGroupInit
(
aEvt : event; // Ereignis
aRecBuf : handle; // Datensatzpuffer
aGroup : handle; // Gruppe
aViewId : int; // Nummer des View
)
: logic;
{
aGroup->wpSelectorItem # 4;
if (aRecBuf->ART.fPreis < 50.0)
aGroup->wpClmColFg # _WinColRed;
return(true);
}
Damit das richtige GroupItem-Objekt angesprochen wird, muss dieses zunächst selektiert werden. Dies geschieht über die Eigenschaft wpSelectorItem der Gruppe. In unserem Fall handelt es sich um das vierte Item, da auch die Spalte an vierter Stelle steht.
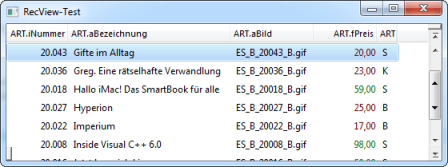
Danach können die Eigenschaften des Items gesetzt werden. In der Ereignisfunktion wird die Vordergrundfarbe auf Rot umgestellt, wenn der Artikelpreis weniger als 50.0 beträgt. Das Ergebnis zeigt Abb. 2.
 Abb. 2: Verwendung von Farben
Abb. 2: Verwendung von FarbenDie Items der Gruppe definieren, was eine Gruppe anzeigt. Neben der Anzeige von Text können auch Bilder und RTF-Text dargestellt werden.
Über die Eigenschaft wpDBFieldName können Inhalte von Datenbankfeldern angezeigt werden. Diese müssen dann allerdings zur Datei gehören, die mit wpDbFileNo bzw. wpDbLinkFileNo beim RecView-Objekt angegeben ist.
Daneben besitzt das GroupItem-Objekt auch Caption-Eigenschaften, um Textausgaben vornehmen zu können, die aus einer anderen Quelle stammen. Beispielsweise kann mit wpCaptionFloat ein Gleitkommawert angezeigt werden. Die Formatierung geschieht dann über die Eigenschaft wpFmtFloatFlags. Genauso könnten Sie die Eigenschaft wpCaptionTime verwenden, um einen Zeitwert auszugeben, etc.
Zum Schluß möchte ich noch die Anzeige von Bildern zeigen. Dies geschieht wieder im Ereignis EvtLstGroupInit:
sub EvtLstGroupInit
(
aEvt : event; // Ereignis
aRecBuf : handle; // Datensatzpuffer
aGroup : handle; // Gruppe
aViewId : int; // Nummer des View
)
: logic;
{
aGroup->wpSelectorItem # 3; // clmArt.aBild
aGroup->wpContentType # _WinContentTypeImage;
aGroup->wpContentSource # _WinContentSourceFileName;
aGroup->wpFileName # '>0\Picture\' + aRecBuf->ART.aBild;
return(true);
}
Zunächst wird über wpSelectorItem das Item selektiert, welches die Bildanzeige durchführt. Danach wird über die neue Eigenschaft wpContentType definiert, dass ein Bild angezeigt werden soll. wpContentSource gibt an, dass der Name des Bildes in der Eigenschaft wpFileName angegeben ist.
Das Datenbankfeld ART.aBild enthält bereits den Namen des zum Artikel gehörenden Bildes, welches als binäres Objekt im Ordner ‘Picture’ gespeichert ist.
Die Abb. 3 zeigt das Resultat.
 Abb. 3: Verwendung von Bildern
Abb. 3: Verwendung von BildernSchlussbemerkung
Ich hoffe, dass die Artikelreihe einen Einblick in die Programmierung des RecView-Objektes gegeben hat und Sie zum Experimentieren inspiriert. Das RecView-Objekt hält bestimmt noch die ein oder andere Überraschung für Sie bereit.
Eine Antwort
Vielen Dank für die zur Verfügung gestellten Downloads.