
Die Aufbereitung und Visualisierung von Daten spielt bei immer größer werdenden Datenmengen eine ebenso zunehmende Rolle. Eine Möglichkeit der Darstellung besteht in der Verwendung von Diagrammen.
In diesem Artikel zeige ich Ihnen, wie Sie Diagramme mit CONZEPT 16 benutzen und gestalten können.
Zur Erzeugung von Diagrammen steht das Chart-Objekt zur Verfügung. Es verfügt über zahlreiche Eigenschaften über die die Darstellung des Diagramms angepasst werden kann.
Der Chart-Designer
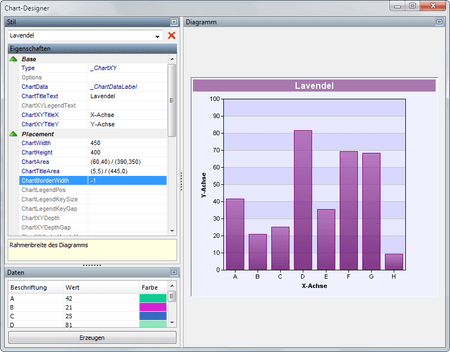
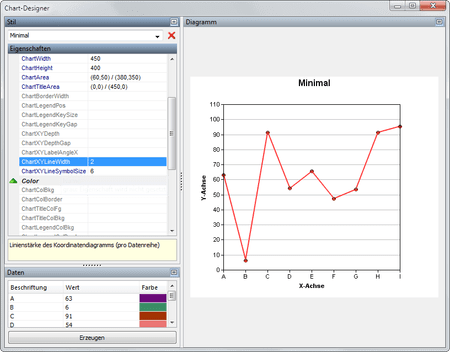
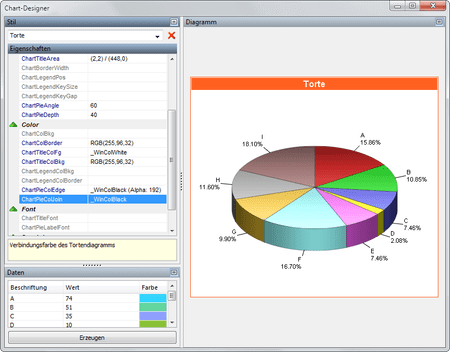
In der CodeLibrary finden Sie das Beispiel „Chart-Designer“ der Ihnen dabei hilft, das passende Diagrammdesign für Ihre Applikation und Ihren Anwendungsfall zu finden. Der Chart-Designer funktioniert ähnlich wie der Dialog-Designer in CONZEPT 16. Sie können sämtliche Eigenschaften des Chart-Objektes ansehen und verändern und direkt nachvollziehen, welche Auswirkungen sie haben.
Der Chart-Designer beinhaltet bereits eine Handvoll an beispielhaften Designs, an denen Sie sich orientieren können:
Das Chart-Objekt
Haben Sie sich mit dem Chart-Objekt vertraut gemacht, können Sie sich der Programmierung widmen: Mit den Funktionen ChartOpen(), ChartSave() und ChartClose() kann ein Chart-Objekt geöffnet, gespeichert und wieder geschlossen werden.
Das Diagramm kann als Bild in eine Datei oder ein Memory-Objekt gespeichert werden. Ein als Bild gespeichertes Diagramm kann sehr universell weiterverarbeitet werden, beispielweise kann es als binäres Objekt zur Archivierung in der Datenbank abgelegt oder über einen Web-Server auf Basis des SOA-Service ausgeliefert werden.
Die Speicherung in ein Memory-Objekt ist eine praktische Alternative, um das Diagramm ohne den Umweg über eine Datei in ein Picture-Objekt zu laden und anzuzeigen.
Mit den Funktionen ChartDataOpen() und ChartDataClose() kann ein Chart-Objekt mit Daten gefüllt werden.
Beispiel
main
()
local
{
tChart : handle;
tChartData : handle;
}
{
// Diagramm öffnen und Diagrammtyp, -breite, -höhe und -titeltext setzen
tChart # ChartOpen(_ChartXY, 450, 300, 'Titel');
if (tChart > 0)
{
// Titel der X-Achse des Koordinatendiagramms
tChart->spChartXYTitleX # 'X-Achse';
// Titel der Y-Achse des Koordinatendiagramms
tChart->spChartXYTitleY # 'Y-Achse';
// Diagrammbereich des Graphen
tChart->spChartArea # RectMake(60, 50, 380, 250);
// Titelbereich
tChart->spChartTitleArea # RectMake(0, 0, 450, 0);
// Tiefe des Koordinatendiagramms
tChart->spChartXYDepth # 10;
// Hintergrundfarbe des Diagramms
tChart->spChartColBkg #
ColorMake(ColorRgbMake(240, 240, 240));
// Hintergrundfarbe des Titels
tChart->spChartTitleColBkg #
ColorMake(ColorRgbMake(0, 32, 192), 128);
// Vordergrundfarbe des Titels
tChart->spChartTitleColFg #
ColorMake(ColorRgbMake(255, 255, 255));
// Hintergrundfarbe des Koordinatendiagramms
tChart->spChartXYColBkg #
ColorMake(ColorRgbMake(255, 255, 255));
// Alternative Hintergrundfarbe des Koordinatendiagramms
tChart->spChartXYColBkgAlt #
ColorMake(ColorRgbMake(0, 32, 192), 240);
// Balkenschattierung des Koordinatendiagramms
tChart->spChartXYBarShading # _ChartXYBarShadingGradientBottom;
// Datenstil des Koordinatendiagramms (pro Datenreihe)
tChart->spChartXYStyleData # _ChartXYStyleDataBar;
// Rahmenfarbe des Koordinatendiagramms (pro Datenreihe)
tChart->spChartXYColBorder #
ColorMake(ColorRgbMake(255, 255, 255), 160);
// Datenfarbe des Koordinatendiagramms (pro Datenreihe)
tChart->spChartXYColData #
ColorMake(ColorRgbMake(0, 32, 192), 128);
// Datenreihe für Werte und Beschriftungen öffnen
tChartData # tChart->ChartDataOpen(5,
_ChartDataValue | _ChartDataLabel);
if (tChartData > 0)
{
// Beschriftung
tChartData->ChartDataAdd('A', _ChartDataLabel);
// Wert
tChartData->ChartDataAdd(6, _ChartDataValue);
tChartData->ChartDataAdd('B', _ChartDataLabel);
tChartData->ChartDataAdd(2, _ChartDataValue);
tChartData->ChartDataAdd('C', _ChartDataLabel);
tChartData->ChartDataAdd(7, _ChartDataValue);
tChartData->ChartDataAdd('D', _ChartDataLabel);
tChartData->ChartDataAdd(3, _ChartDataValue);
tChartData->ChartDataAdd('E', _ChartDataLabel);
tChartData->ChartDataAdd(5, _ChartDataValue);
// Datenreihe schließen
tChartData->ChartDataClose();
}
// Diagramm speichern
tChart->ChartSave('C:\Chart.png', _ChartFormatAuto);
// Diagramm schließen
tChart->ChartClose();
}
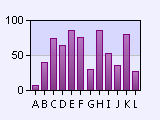
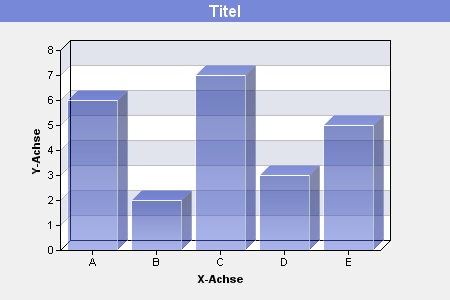
}Die obige Funktion erzeugt das folgende Diagramm:
 Balkendiagramm
Balkendiagramm


8 Antworten
@mbecker
wir haben festgestellt, dass das PrtPicture-Objekt die Eigenschaft MemObjHandle nicht unterstützt. Zum Drucken eines Charts muss dieses zuvor über die Funktion ChartSave() als externe Bilddatei gespeichert werden. Der Eigenschaft ppCaption des PrtPicture-Objekts wird anschließend die Datei zugewiesen. Alternativ kann das Diagramm auch als binäres Objekt in der Datenbank gespeichert werden.
@mbecker
Das Drucken eines Diagramms kann über das PrtPicture-Objekt vorgenommen werden.
Befindet sich das Chart in einem Memory-Objekt, ist der Handle des Memory-Objekts der Eigenschaft MemObjHandle des PrtPicture-Objekts zuzuweisen:
tPrtPicture->wpMemObjHandle # tMemObject
wir setzen die Charts seit neustem ein.
Welche Möglichkeiten haben wir die Charts in Ausdrucke einzubinden?
Super – damit können wir die Charts nun auch komplett einsetzen 🙂
Bei ChartOpen() kann über Optionen angegeben werden, ob eine Legende angezeigt werden soll. Über Eigenschaften kann die Darstellung der Legende dann konfiguriert werden.
Im Chart-Designer können Sie über die Eigenschaft "Options" angeben, ob eine Legende angezeigt werden soll.
Sehr gut, dass man mehrere Ebenen erzeugen kann!
(wäre hilfreich gewesen, wenn man das dem Beispiel in der Codelibrary auch ablesen hätte können)
Gibt es noch eine Möglichkeit eine kleine Legende anzufügen? (ein einfaches Texteindrucken in das Bild würde ha reichen) Wenn man ja verschiedene Farben nutzt odere mehrere Ebenen, muss man das erklären…
Es gibt bereits eine Möglichkeit eine Art Z-Achse in einem Koordinatendiagramm darzustellen: Jede Datenreihe erzeugt quasi eine Ebene in der Z-Achse, durch das Hinzufügen weiterer Datenreihen mit ChartDataOpen() und ChartDataClose().
Jede Datenreihe kann dabei wieder inviduell gestaltet werden, z.B. in anderen Farben oder als Liniendiagramm. Im obigen Beispiel sind die Eigenschaften die sich auf die Datenreihe beziehen an dem Kommentar "pro Datenreihe" zu erkennen. Diese Eigenschaften wirken sich auf alle danach hinzugefügten Datenreihen aus.
Die Charts sehen sehr gut aus und peppen Statistiken gut auf. Vorschalg noch: eine Z-Achse einführen
Damit lönnte man z.B. eine Übersicht Kosten + Ertrag pro Monat dann in einem Diagramm dargestellen:
Auf der X-Achste die 12 Monate, auf der Y-Achse der Betrag in Euro, auf Z-Achse 1 (vordere Ebene) der Etrag und auf Z-Achse 2 (hintere Ebene) die Kosten. Genial wäre es natürlich auch, wenn mann dann ni einer Ebene einen Liniengraf nur zeichnen könnte und in den anderen z.B: Balkendiagramme.