 Mit dem Release 5.9.01 von conzept 16 Mitte Mai 2021 hält ein neues Objekt Einzug in die Palette der Oberflächen-Objekte. Das Chromium-Objekt stellt Web-Inhalte dar und beerbt das WebNavigator-Objekt.
Mit dem Release 5.9.01 von conzept 16 Mitte Mai 2021 hält ein neues Objekt Einzug in die Palette der Oberflächen-Objekte. Das Chromium-Objekt stellt Web-Inhalte dar und beerbt das WebNavigator-Objekt.
Folgende Auflistung enthält Sprungmarken in die Themenfelder.
Vergleich:
WebNavigator-Objekt
Das WebNavigator-Objekt nutzt den in das Betriebssystem Windows integrierten Browser Internet Explorer. Bereits im März 2015 kündigte Microsoft an, die Entwicklung des Internet Explorer einzustellen. Im Januar 2021 hatte der Internet Explorer in Deutschland nur noch einen Marktanteil von gut 2 Prozent.
Daher liegt es nahe, einen modernen Nachfolger bereitzustellen.
Chromium-Objekt
Das Chromium-Objekt basiert auf dem gleichnamigen und quelloffenen Chromium-Projekt, das wiederum die Basis für den Browser Chrome von Google darstellt. Chrome hatte im Januar 2021 in Deutschland mit gut 47 Prozent den größten Marktanteil.
Das Chromium-Projekt ist über das Chromium Embedded Framework in conzept 16 integriert.
Zur Verwendung des Chromium-Objektes sind Binärdateien und Ressourcen aus dem Chromium Embedded Framework erforderlich, deren Gesamtgröße ca. 300 MB beträgt. Da dies die Setup-Routine für Anwender, die das Chromium-Objekt nicht benötigen, unnötig aufblähen würde, werden die Komponenten separat im Kunden-Center zur Verfügung gestellt. Bei Bedarf können diese heruntergeladen und über die Setup-Routine installiert werden. Dieses Verfahren ermöglicht auch das Aktualisieren der Chromium-Komponenten, wenn wichtige Sicherheits-Updates oder Fehlerbehebungen vorliegen – unabhängig von der conzept 16-Version.
Um das Objekt zur Laufzeit zu aktivieren, muss die neue Eigenschaft wpInstallChromium des Application-Objektes gesetzt werden:
// Chromium-Objekt aktivieren.
_App->wpInstallChromium # true;
Vergleich
Das Chromium-Objekt verfügt über eine ähnliche Schnittstelle wie das WebNavigator-Objekt, um einen möglichst einfachen Umstieg zu ermöglichen.
Gemeinsamkeiten
Über die Eigenschaft wpCaption wird die Adresse des anzuzeigenden Web-Inhaltes angegeben. Nach dem Laden des Inhaltes und eventuellem Folgen von Weiterleitungen steht die endgültige Adresse in der Eigenschaft wpUrl zum Lesen zur Verfügung. Ändert sich die Adresse, zum Beispiel durch Folgen eines Links, wird das Ereignis EvtChanged ausgelöst. Beim Drücken einer Taste auf der Tastatur wird das Ereignis EvtKeyItem ausgelöst.
Unterschiede
Web-Inhalt erneut laden
// Lädt den Web-Inhalt mit Berücksichtigung zwischengespeicherter Inhalte erneut.
WebNavigator->WinWbnExecCommand(_WinWbnCommandUpdNormal);
Chromium->WinCroReload();
// Lädt den Web-Inhalt ohne Berücksichtigung zwischengespeicherter Inhalte erneut.
WebNavigator->WinWbnExecCommand(_WinWbnCommandUpdNoCache);
Chromium->WinCroReload(_WinCroReloadIgnoreCache);
Navigieren
// Navigiert rückwärts.
WebNavigator->WinWbnExecCommand(_WinWbnCommandNavBack);
Chromium->WinCroNavigate(_WinCroNavBack);
// Navigiert vorwärts.
WebNavigator->WinWbnExecCommand(_WinWbnCommandNavForward);
Chromium->WinCroNavigate(_WinCroNavForward);
Auf Auswahl und Zwischenablage zugreifen
// Kopiert den ausgwählten Inhalt in die Zwischenablage.
WebNavigator->WinWbnExecCommand(_WinWbnCommandSelCopy);
Chromium->WinCroSelection(_WinCroSelCopy);
// Schneidet den ausgewählten Inhalt in die Zwischenablage aus.
WebNavigator->WinWbnExecCommand(_WinWbnCommandSelCut);
Chromium->WinCroSelection(_WinCroSelCut);
// Ersetzt den ausgewählten Inhalt durch den Inhalt in der Zwischenablage.
WebNavigator->WinWbnExecCommand(_WinWbnCommandSelPaste);
Chromium->WinCroSelection(_WinCroSelPaste);
// Löscht den ausgewählten Inhalt.
WebNavigator->WinWbnExecCommand(_WinWbnCommandSelDelete);
Chromium->WinCroSelection(_WinCroSelDelete);
// Wählt den gesamten Inhalt aus.
WebNavigator->WinWbnExecCommand(_WinWbnCommandSelSelectAll);
Chromium->WinCroSelection(_WinCroSelSelectAll);
Drucken-Dialog aufrufen
WebNavigator->WinWbnExecCommand(_WinWbnCommandExecPrint);
Chromium->WinCroPrint();
Zoom-Faktor verändern
// Vergrößert den Zoom-Faktor um 25 Prozent.
WebNavigator->WinWbnExecCommand(_WinWbnCommandZoomIn);
Chromium->wpZoomFactor # Min(Chromium->wpZoomFactor + 25, 500);
// Verkleinert den Zoom-Faktor um 25 Prozent.
WebNavigator->WinWbnExecCommand(_WinWbnCommandZoomOut);
Chromium->wpZoomFactor # Max(Chromium->wpZoomFactor - 25, 25);
// Setzt den Zoom-Faktor auf 100 Prozent.
WebNavigator->WinWbnExecCommand(_WinWbnCommandZoomReset);
Chromium->wpZoomFactor # 100;
Navigationsereignis
Das Chromium-Objekt verfügt gegenüber dem WebNavigator-Objekt über das neue Ereignis EvtCroNavigate, das ausgelöst wird, bevor eine Navigation stattfindet. Über den Rückgabewert wird festgelegt, ob die Navigation stattfinden soll oder nicht:
sub EvtCroNavigate
(
aEvt : event; // Ereignis
aUrl : alpha; // Zieladresse
)
: logic; // Navigation durchführen?
{
if (!(aUrl =*^ 'https://www.vectorsoft.de/*'))
// Navigation abbrechen.
return(false);
// Navigation durchführen
return(true);
}
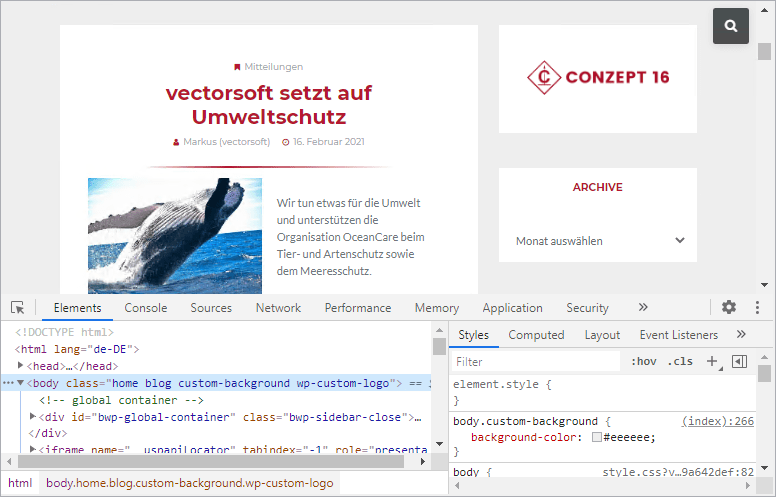
Entwicklerwerkzeuge
Web-Entwickler schätzen Chrome für seine integrierten Entwicklerwerkzeuge (engl. Developer Tools). Diese Werkzeuge stehen auch im Chromium-Objekt zur Verfügung. Über die Eigenschaften wpCroDevToolsSide und wpCroDevToolsSize kann die Position und Größe der Entwicklerwerkzeuge innerhalb des Chromium-Objektes festgelegt werden:
// Entwicklerwerkzeuge am unteren Rand positionieren.
Chromium->wpCroDevToolsSide
# _WinCroDevToolsSideBottom; // Höhe der Entwicklerwerkzeuge setzen. Chromium->wpCroDevToolsSize # 200;

Beispiel
In der CodeLibrary wurde mit dem Release unter dem Namen “ChromeBrowser” ein Beispiel zur Nutzung des Chromium-Objektes zur Verfügung gestellt.