
In article Alles Modern, we presented the main features of the Modern UI principle. Today’s article is about the concrete implementation in conzept 16.
Introduction
With the introduction of Windows 8, an interface specially optimised for touchscreens was developed alongside the classic desktop interface, which Microsoft calls “Modern UI”. This involves two completely separate areas of the operating system.
The applications that run under the Modern UI interface are generally referred to as apps and must be developed specifically for this purpose. An app developed for Modern UI automatically benefits from gesture control in addition to its appearance.
Desktop applications have a different appearance and only have a rudimentary gesture control adapted by the system. The most striking difference, however, is the appearance. While some users are used to the classic appearance of desktop applications, the Modern UI is what Windows is all about visually and is assumed by many users. In this context, desktop applications appear outdated. The graphical user interface is the part of Windows that the user comes into contact with first. A modern appearance based on the operating system is therefore also an important criterion for the acquisition of software.
Objective
The aim is to give the conzept 16 developer an easy way to adapt the look and feel of their software to Modern UI. In the first step, the focus here is primarily on the appearance. Gesture control and other features of Modern UI are not initially part of the objective.
The system should be so flexible that all supported interface elements appear in the new look, but can also be switched off separately if required.
Modern Theme Style
The theme object forms the basis for the implementation of the Modern UI in conzept 16. A theme defines color and font attributes for all interface elements covered by the Modern Theme Style. The display in the Modern Theme Style is no longer operating system-dependent, but is identical for all supported platforms.
The theme object in conzept 16 was implemented as a storage object and is stored in the database in the same way as images and dialogs. Referencing takes place via its name (as with the aforementioned storage objects) (Fig. 1).
Theme objects can be created or edited during the design or runtime of an application.
The Theme Editor
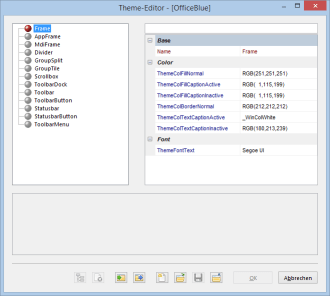
Die Bearbeitung eines Theme im Designer erfolgt über den Theme-Editor. Fig. 2 shows the editing of theme object OfficeBlue.
When looking at the dialog, it quickly becomes clear how a theme is structured in conzept 16. On the left-hand side is the list of object types that offer theme support. The right-hand side contains the properties of the selected type. In this respect, the theme editor is similar to the object editors already available in conzept 16.
The example of the frame type shows that the background color, as well as colors and the font for displaying the caption can be defined via properties.
Procedural processing
As mentioned above, theme objects can also be addressed at runtime. The following code shows an excerpt of the creation of the previously shown theme OfficeBlue.
sub CreateThemeOfficeBlue
()
local
{
tTheme : handle;
}
{
// Create theme.
tTheme # WinThemeOpen('');
tTheme->wpCustom # 'Office Blue Theme';
// Frame color and font attributes.
tTheme->wpThemeColFillNormal(_WinTypeFrame) # ColorRgbMake(251,251,251);
tTheme->wpThemeColFillCaptionActive(_WinTypeFrame) # ColorRgbMake(1,115,199);
tTheme->wpThemeColFillCaptionInactive(_WinTypeFrame) # ColorRgbMake(1,115,199);
tTheme->wpThemeColBorderNormal(_WinTypeFrame) # ColorRgbMake(212,212,212);
tTheme->wpThemeColTextCaptionActive(_WinTypeFrame) # _WinColWhite;
tTheme->wpThemeColTextCaptionInactive(_WinTypeFrame) # ColorRgbMake(180,213,239);
tTheme->wpThemeFontText(_WinTypeFrame) # FontMake('Segoe UI',90,_WinFontAttrNormal);
...
// Save theme.
tTheme->WinThemeClose(_WinThemeCloseSave,'OfficeBlue');
}First, a theme object is created using command WinThemeOpen. A descriptive name is then set and stored in property wpCustom. When defining the color and font properties, the name of the object type is specified in brackets. In the example, the properties for frame objects are defined here. The properties of the other object types contained in the theme can also be defined in the same way. Finally, the theme object is saved with WinThemeClose in the database under the name OfficeBlue.
Theme activation
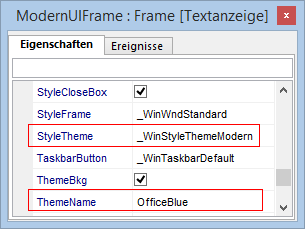
All well and good, you might say, but how is the Modern Theme-display activated? The wpThemeName property of the frame object is available for this purpose. The name of the theme stored in the database can be specified here, e.g. OfficeBlue as seen above. However, this alone is not enough: the wpStyleTheme property must also be set (Fig. 3).
 Fig. 3: Team player: ThemeName and StyleTheme
Fig. 3: Team player: ThemeName and StyleThemeThe StyleTheme property has already existed since release 4.5 of conzept 16, at the same time as the introduction of Windows XP and the associated Windows XP display. What is new, however, is the characteristic _WinStyleThemeModern, which activates the theme specified by wpThemeName.
Example
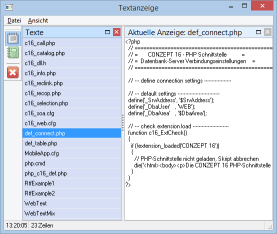
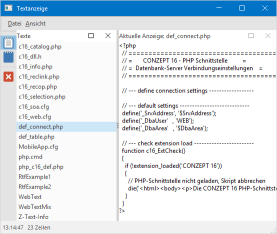
The following illustrations are from a small example that displays texts. Fig. 4 shows the system display (Windows 8.1) and Fig. 5 the display using Theme OfficeBlue, based on the display of Microsoft’s Office 2016 products.
Pre-release version
The conzept 16 version with Modern Theme support is currently still under development. If you would like to test it now, we would be happy to provide you with a preliminary version on request. As always, questions and suggestions are welcome.