
Im Artikel Alles Modern haben wir das Prinzip des Modern UI in Grundzügen vorgestellt. Im heutigen Artikel geht es um die konkrete Umsetzung in conzept 16.
Einführung
Mit der Einführung von Windows 8 wurde neben der klassischen Desktop-Oberfläche eine speziell für Touchscreens optimierte Oberfläche entwickelt, die von Microsoft als „Modern UI“ bezeichnet wird. Hierbei handelt es sich um zwei vollständig getrennte Bereiche des Betriebssystems.
Die Anwendungen, die unter der Modern UI-Oberfläche laufen, werden allgemein als Apps bezeichnet und müssen eigens hierfür entwickelt werden. Eine für Modern UI entwickelte App profitiert unter anderem somit neben dem Aussehen auch automatisch von der Gestensteuerung.
Desktop-Anwendungen haben ein anderes Aussehen, und verfügen nur über eine vom System adaptierte, rudimentäre Gestensteuerung. Der auffälligste Unterschied ist jedoch das Erscheinungsbild. Während die einen Anwender das klassische Erscheinungsbild der Desktop-Anwendungen gewohnt sind, ist das Modern UI das, was Windows rein optisch ausmacht und von vielen Anwendern vorausgesetzt wird. Desktop-Anwendungen erscheinen in diesem Kontext als veraltet. Die grafische Benutzeroberfläche stellt bei Windows den Teil dar, mit dem der Anwender als erstes in Berührung kommt. Somit ist ein modernes, an das Betriebssystem angelehntes Erscheinungsbild zudem ein wichtiges Kriterium für die Akquisition einer Software.
Zielsetzung
Ziel ist es, dem conzept 16-Entwickler eine einfache Möglichkeit zu geben, den Look & Feel seiner Software an Modern UI anzulehnen. Im ersten Schritt steht hier vor allem das Erscheinungsbild im Vordergrund. Gestensteuerung und andere Features von Modern UI sind zunächst nicht Gegenstand der Zielsetzung.
Das System sollte dabei so flexibel sein, dass sowohl alle unterstützten Oberflächenelemente im neuen Look erscheinen, bei Bedarf jedoch auch separat abgeschaltet werden können.
Modern Theme Style
Grundlage für die Umsetzung des Modern UI in conzept 16 bildet das Theme-Objekt. Ein Theme definiert Farb- und Schriftattribute für alle vom Modern Theme Style erfassten Oberflächenelemente. Die Darstellung im Modern Theme Style ist dabei nicht mehr betriebssystemabhängig, sondern bei allen unterstützten Plattformen identisch.
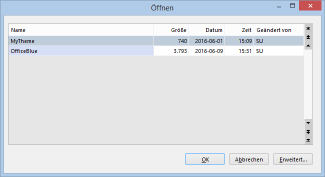
Das Theme-Objekt in conzept 16 wurde als Storage-Objekt realisiert und wird analog zu Bildern und Dialogen in der Datenbank gespeichert. Die Referenzierung findet (ebenfalls wie bei den erwähnten Storage-Objekten) über seinen Namen statt (Abb.1).
Theme-Objekte können zur Design- oder zur Laufzeit einer Anwendung erstellt bzw. bearbeitet werden.
Der Theme-Editor
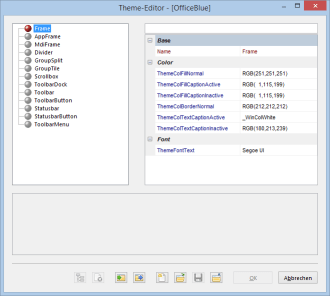
Die Bearbeitung eines Theme im Designer erfolgt über den Theme-Editor. Abb.2 zeigt die Bearbeitung des Theme-Objektes OfficeBlue.
Bei Betrachtung des Dialoges wird relativ schnell klar, wie ein Theme in conzept 16 aufgebaut ist. Auf der linken Seite befindet sich die Liste der Objekttypen, die eine Theme-Unterstützung bieten. Die rechte Seite enthält die Eigenschaften des selektierten Typs. Der Theme-Editor ähnelt in dieser Hinsicht also den bereits in conzept 16 vorhandenen Objekt-Editoren.
Am Beispiel der Frame-Typs ist zu erkennen, dass hier die Hintergrundfarbe, sowie Farben und die Schriftart für die Anzeige des Caption über Eigenschaften festgelegt werden können.
Prozedurale Verarbeitung
Wie bereits oben erwähnt, können Theme-Objekte auch zur Laufzeit angesprochen werden. Der folgende Code zeigt auszugsweise die Erstellung des zuvor gezeigten Themes OfficeBlue.
sub CreateThemeOfficeBlue
()
local
{
tTheme : handle;
}
{
// Theme erstellen.
tTheme # WinThemeOpen('');
tTheme->wpCustom # 'Office Blue Theme';
// Frame Farb- und Schriftattribute.
tTheme->wpThemeColFillNormal(_WinTypeFrame) # ColorRgbMake(251,251,251);
tTheme->wpThemeColFillCaptionActive(_WinTypeFrame) # ColorRgbMake(1,115,199);
tTheme->wpThemeColFillCaptionInactive(_WinTypeFrame) # ColorRgbMake(1,115,199);
tTheme->wpThemeColBorderNormal(_WinTypeFrame) # ColorRgbMake(212,212,212);
tTheme->wpThemeColTextCaptionActive(_WinTypeFrame) # _WinColWhite;
tTheme->wpThemeColTextCaptionInactive(_WinTypeFrame) # ColorRgbMake(180,213,239);
tTheme->wpThemeFontText(_WinTypeFrame) # FontMake('Segoe UI',90,_WinFontAttrNormal);
...
// Theme speichern.
tTheme->WinThemeClose(_WinThemeCloseSave,'OfficeBlue');
}Zunächst wird mit dem Befehl WinThemeOpen ein Theme-Objekt erstellt. Anschließend wird eine deskriptive Bezeichnung gesetzt und in der Eigenschaft wpCustom abgelegt. Bei der Definition der Farb- und Schrifteigenschaften wird in Klammern der Name des Objekttyps angegeben. Im Beispiel werden hier die Eigenschaften für Frame-Objekte festgelegt. In gleicher Art und Weise können dadurch auch die Eigenschaften der anderen im Theme enthaltenen Objekttypen definiert werden. Schlussendlich wird das Theme-Objekt mit WinThemeClose in der Datenbank unter dem Name OfficeBlue gespeichert.
Theme-Aktivierung
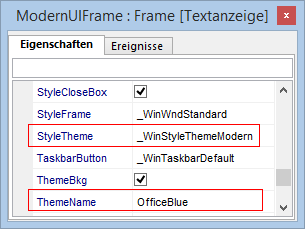
Alles schön und gut werden Sie sagen, aber wie wird nun die Modern Theme-Darstellung aktiviert? Hierfür steht die Eigenschaft wpThemeName beim Frame-Objekt zur Verfügung. Hier kann der Name des in der Datenbank gespeicherten Theme angegeben werden, also z.B. OfficeBlue wie weiter oben gesehen. Dies allein reicht jedoch noch nicht aus: es muss zusätzlich die Eigenschaft wpStyleTheme gesetzt werden (Abb.3).
 Abb. 3: Teamplayer: ThemeName und StyleTheme
Abb. 3: Teamplayer: ThemeName und StyleThemeDie StyleTheme-Eigenschaft existiert bereits seit dem Release 4.5 von conzept 16, zeitgleich mit der Einführung von Windows XP und der damit verbundenen Windows XP-Darstellung. Neu ist jedoch die Ausprägung _WinStyleThemeModern, welche das durch wpThemeName angegebene Theme aktiviert.
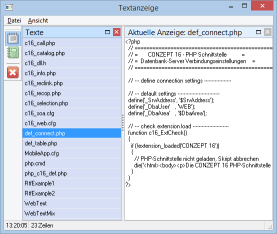
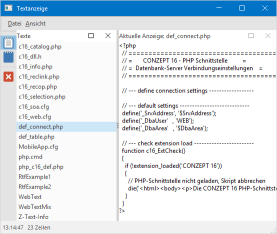
Beispiel
Die folgenden Abbildungen stammen aus einem kleinen Beispiel, dass Texte anzeigt. Abb.4 zeigt die System-Darstellung (Windows 8.1) und Abb.5 die Darstellung unter Verwendung des Theme OfficeBlue, angelehnt an die Darstellung der Office 2016-Produkte von Microsoft.
Vorabversion
Die conzept 16-Version mit Modern Theme-Unterstützung befindet sich gegenwärtig noch in Entwicklung. Falls Sie bereits jetzt schon testen möchten, stellen wir Ihnen auf Anfrage gerne eine Vorabversion zur Verfügung. Fragen und Anregungen sind wie immer willkommen.




2 Antworten
Hier ein Modern Theme Style?Beispiel mit CONZEPT 16:
http://www.dankers-it.de/examples/C16_Modern_Theme_Style_Beispiel_20170129.pdf
Gefällt mir sehr gut.